Clip-Path
2020 | Projet personnel
Contexte et objectif
Comme vous pouvez le voir, lors de la création de mon portfolio, je me suis énormément amusé avec la propriété clip-path. J'ai exploré cette fonctionnalité en profondeur et j'ai réussi à réaliser plusieurs choses qui peuvent paraître complexes, mais qui sont en réalité assez simples une fois qu'on comprend comment elle fonctionne.
Connaissances Travaillées
- Maîtrise des formes basiques
- Autonomie
- Maîtrise de la composante CSS "transform"
- Maîtrise de la composante CSS "clip-path"
La Procédure
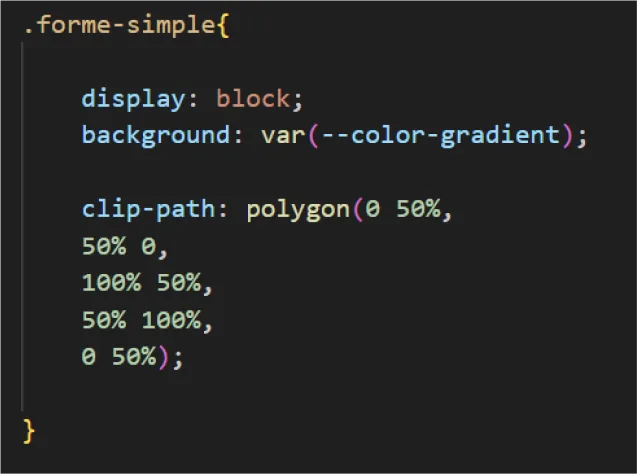
La forme simple
Créer une forme est simple avec un clip-path ; il suffit de coder chaque point de la forme vectorielle souhaitée.

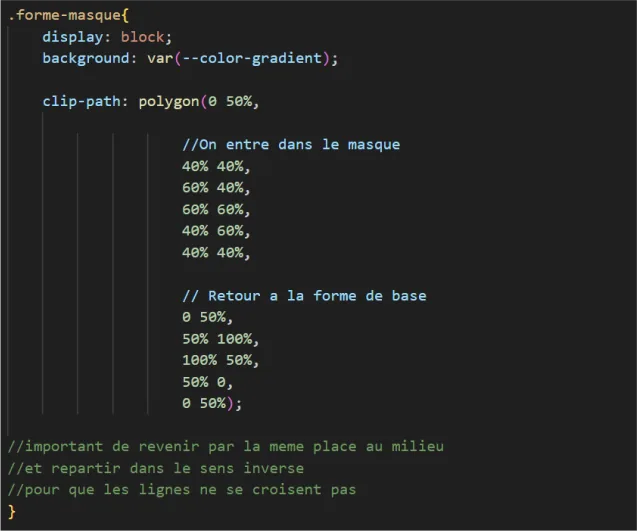
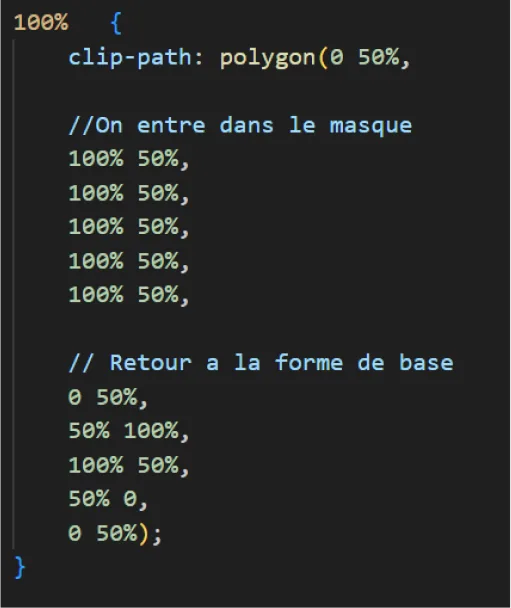
Le masque
Un clip-path agit comme un masque. Donc, si l'on veut une forme plus complexe, il faut prendre en considération le fait de repasser sur nos lignes pour créer des zones de vide. C'est comme dessiner avec un Etch A Sketch.

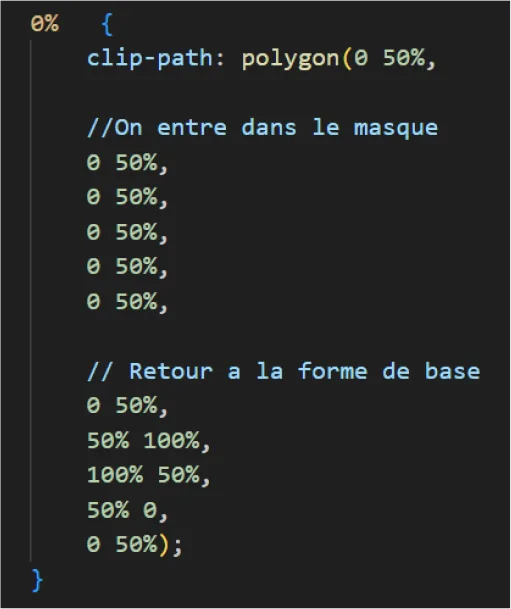
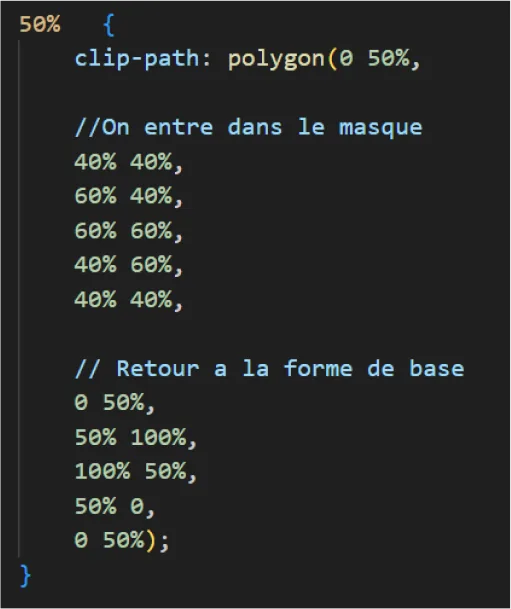
Le mouvement
Pour animer cette forme, il est également nécessaire de considérer les espaces vides. Afin d'éviter que la forme ne revienne à sa position initiale à la fin de l'animation, il est important de prédéfinir où les points vectoriels doivent se positionner à la fin de la boucle.



Un résultat d'une complexité simple
Voici des exemples de ce que j'ai réalisé avec cet outil extrêmement puissant, mais peu exigeant pour l'ordinateur.